A simple black-and-white layout called “wireframe” specifies the precise dimensions and locations of your website’s page elements, features, conversion zones, and navigation.
Web development services in Chennai, usually desire to presume about websites precisely in terms of design or modifications, but user experience (UX) is the path to connect the gap and assure your design.
When building or redesigning a website, following the guidelines for generating a wireframe allows you to concentrate on the user experience as a separate (but related) aspect of the problem. A wireframe allows you to test drive the page design and assess user flows to notice exactly how the new website will work and find any possible mistakes that might finally get in the way of transformations.
Let’s know about the website wireframe
A website wireframe is operated to find out the prominent features and navigation of a new website design. It provides an idea of the site’s functionality before evaluating visual design elements, like content and color schemes.
Designs and attributes such as menus and buttons are mapped out to evaluate the all-around experience of the end-user. A website wireframe also delivers a valuable map of the project for team members to visit where everything will run as they meet related tasks.
Some developers or clients may allure you to neglect this part of the process, calling it extreme and time-consuming. But wireframing is about equipping yourself and all good preparations need time. And operating without a project usually takes up even more time and you execute the risk of a project failing.
You should consistently construct a wireframe in the premature development stages because it will enable you to expose errors in determination or design, providing you time to update them. In terms of cooperation, you can use wireframes to operate virtually with your team and describe concepts to your clients.
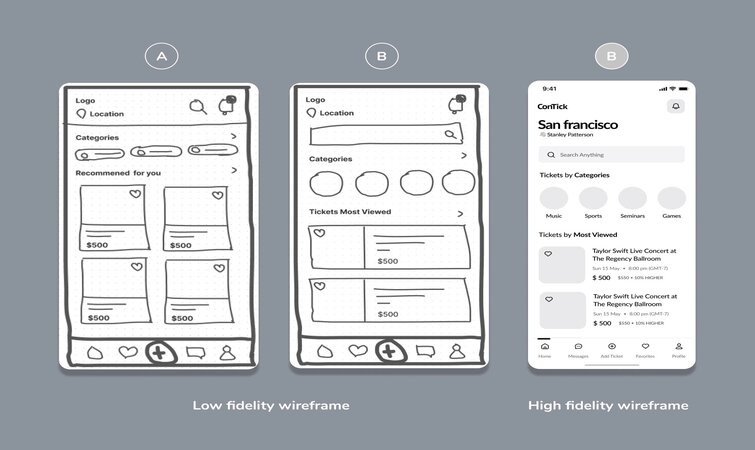
Some wireframes are more complex than others. It’s wise, to begin with, a low-fidelity wireframe.
By delivering a glance into how visitors will interact with your site, a website wireframe can show any characteristics of its layout or functionality that could be enhanced to better help users in achieving their goals. Recognizing any topics of friction at this phase of the design process is much more perfect than finding them after you’ve determined colors, fonts, and imagery.
How to Construct a Simple Wireframe?
Determine the purpose of the website
- Before accepting pen to paper to spoof up a wireframe, you’ll encounter it useful to comprehend the intent of your website. While it might seem evident that you like to obtain as much traffic as your server can tolerate, consider what you desire all those visitors to see and do while you’ve got their engagement. You would want them to view a particular page before descending off to another website entirely. Whatever your goal is, make sure your group is aligned close to it so that the succeeding steps glide smoothly until you take your site to production.
Comprehend the user flow
- Wireframes enable you to recognize and assess user flows so that everyone in your group comprehends how the visitor should interact with each page on your site. During this step, you should outline individual access points a visitor could utilize to land on your homepage, then select a few preparatory entry points to complete a journey flow.
- Take some time to summarize your user flow in a text structure before sketching a wireframe. It’s more leisurely and quicker to move steps around when they’re simply written out preferably than ridiculed up as a wireframe.
Choose your website wireframe size
- Your wireframes will require to differ in size depending on what screen size you’re making them for. Mobile devices, tablets, and desktop screens will deviate in size — not to note the window on a desktop can be scaled up or down. To get the most precise measurements for your wireframe, use pixel measurements rather than inches or points. Here are the definitive sizes for each screen type:
- Wireframe size for a mobile screen: 1080px wide x 1920px long
- Wireframe size for a tablet screen: 8” Tablet – 800px wide x 1280px long and 10” Tablet – 1200px wide x 19200px long
- Wireframe size for a desktop screen: 768px wide x 1366px long
Start your website wireframe design
Now it’s time to imagine your user flow in a wireframe. If you’re using physical pen and paper, we suggest using dotted paper or grid paper to keep items organized. This will allow you to convert the physical version of your wireframe into a digital document more easily. If you’re beginning on a digital platform, select a tool that performs best for your wireframe commitment needs.
Choose conversion points
Once wireframes are delineated, then it’s time to determine exactly how the user should proceed through each step. Just because you’ve drafted the steps the user should take doesn’t mean they’re instinctive for them to drift through. At this phase, you’ll decide what buttons, hyperlinks, pictures, or other features on the page will direct the reader onto the next phase until they attain the final plan.
Withdraw redundant steps.
Wireframing is a repetitive process. It’s infrequent to do a single round of illustrating wireframes that are production-ready. You might witness some web pages are repetitious and can be fused to create more occasional clicks for the user. Wherever a possibility exists to facilitate your wireframe, sketch it out and request feedback — that fetches me to our final step.
Acquire feedback on the wireframe
Your website will run through a few rounds of examinations and corrections before it runs live, but it’s still a fair idea to earn feedback on your wireframes in the commencement stages. Collaborate with your plan and development teams, as well as any interior staff, and customers to get their idea on the flow itself. Obtaining input now precludes the importance of the UX from getting mislaid after including buttons, screens, and page designs into the combination.
How Havro Website Wireframe Enhances the Design Process?
If you want a serviceable website, you must first begin by creating a reasonable plan for implementing the design. With a wireframe, you can easily map out the features of individual pages and modify them as required. When your task is roughly completed, the number of errors will be significantly reduced by spending the time to create wireframes.
Begin with a low-fidelity wireframe and carry your time adding details with the best website development company in Chennai. When purchasing a tool, exercise similar notification to discover one that suits your specific design needs.